
Как с ПК посмотреть, как отображается ваш сайт на разных устройствах
Через инструменты разработчика браузера
1. Запустите Google Chrome на вашем ПК.
2. Перейдите на веб-сайт, мобильную версию которого вы хотите просмотреть.
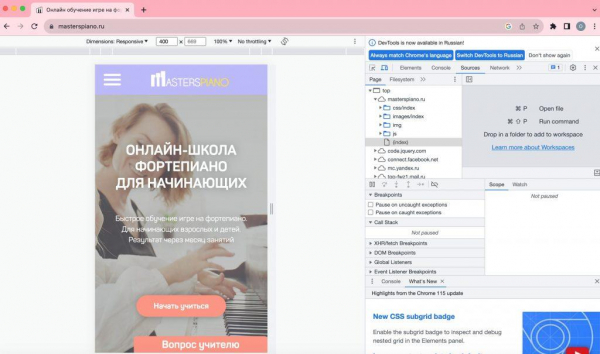
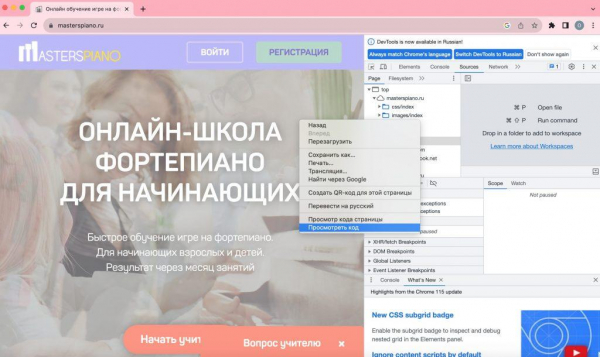
3. Нажмите клавиши «Ctrl + Shift + I» (или «Cmd + Option + I» на Mac), чтобы открыть инструменты разработчика.

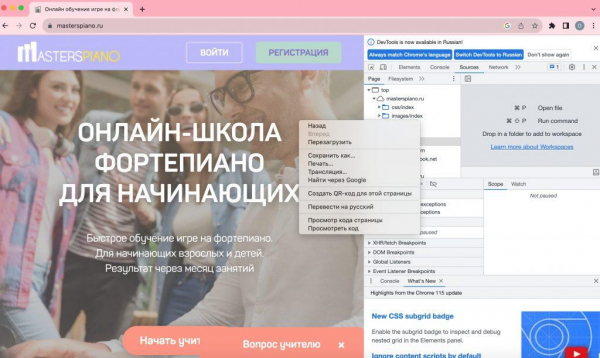
4. Нажмите правую кнопку мыши на странице и выберите «Просмотреть код» из контекстного меню.


5. В открывшемся окне инструментов разработчика, найдите иконку с изображением мобильного устройства в верхнем правом углу. Она обычно выглядит как смартфон или планшет.

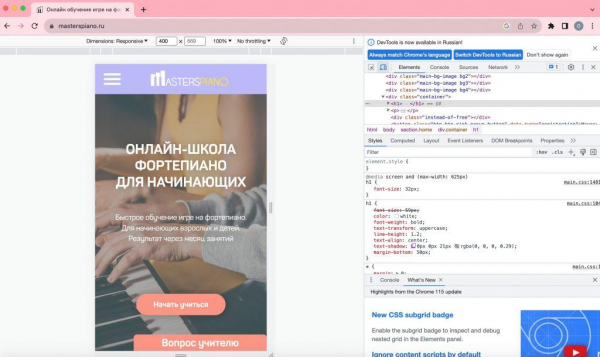
6. Щелкните на этой иконке, чтобы активировать режим эмуляции устройства. По умолчанию будет выбрана наиболее распространенная модель устройства и разрешение экрана.

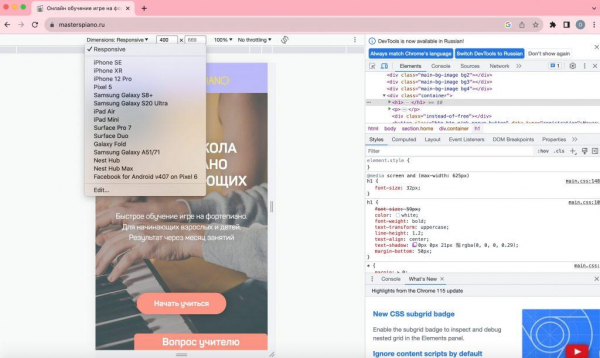
7. Если вы хотите выбрать конкретное устройство, нажмите на выпадающий список «Device» (Устройство) и выберите нужную модель из списка доступных устройств.
Также вы можете по своему усмотрению выбирать масштаб отображения, поворот экрана и другие настройки, помогающие адекватно протестировать вид сайта на конкретном мобильном устройстве.
Через онлайн-инструменты для тестирования адаптивности
Window Resizer – одно из популярных расширений. Данный плагин позволяет быстро переключаться между размерами окон, позволяя быстро проверить, как ресурс будет выглядеть при масштабировании в ту или иную сторону.
1. Скачиваем плагин в магазине Google Chrome. Значок появится в правом верхнем углу и затем мы можем с помощью расширения проверять работу сайта с адаптивным дизайном.
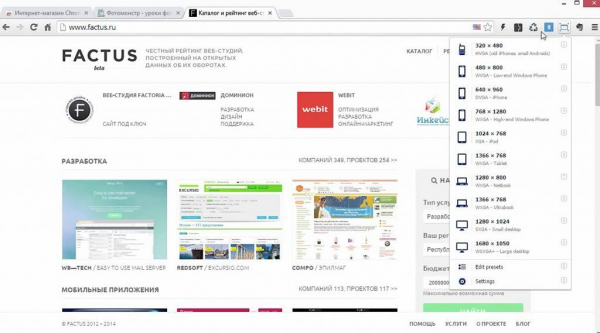
2. Нажимаем на значок плагина и у нас появляется выпадающий список из разных устройств, ноутбуков, планшетов и смартфонов, где мы можем посмотреть, как тот или иной сайт будет выглядеть при заданном расширении.

Если, например, раньше было три колонки и еще какое-то меню, то теперь всё перестроилась на две колонки. Если выбрать еще более мелкий формат, 320х480, то остается вообще одна колонка.
Кроме того, на экране появляется еще дополнительно меню, по которому можно уже переходить в другие разделы. Если взять формат побольше, то изменений практически не произойдет, просто покрупнее становятся миниатюры.
Таким образом вы можете посмотреть, как сайт будет смотреться на самых разных устройствах. При этом, если ваш сайт не адаптивный, то можно посмотреть, как сайт будет смотреться в таком виде и какие при этом видны недостатки, которые необходимо устранять.

Responsive Viewer – еще одно решение для проверки адаптивности сайта на ПК
За счет эмуляции плагин может показывать сразу несколько разрешений мониторов в одно и то же время с возможностью параллельной прокрутки
1. Открываем Google Chrome.
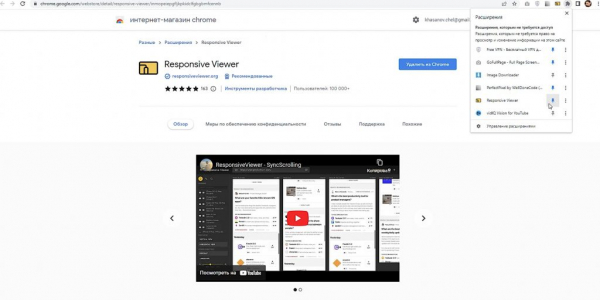
2. Находим через поисковик и устанавливаем Responsive Viewer Chrome.
3. Переходим во вкладку с Расширениями и закрепляем его в своей панели.

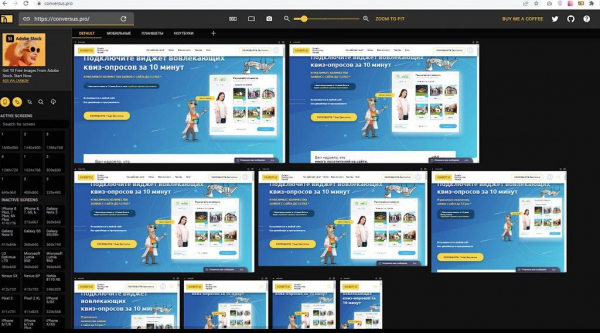
4. Открываем сайт, который нам следует протестировать на адаптивность. Вначале нажимаем на кнопку Responsive Viewer. Рекомендуется заранее подготовить рабочую панель, на которой расположить все необходимые для проверки разрешения экранов – так легче будет одновременно просматривать, сравнивать и т.д.

5. При этом если вы скроллите страницу на каком-то одном из выбранных экранов, прокрутка происходит сразу на всех.
6. Если на одном из экранов вы переходите по конкретной ссылке, то переход также осуществляется сразу во всех открытых окнах. Очень удобно и наглядно.

7. Интерфейс расширения также весьма удобен. Слева мы видим все пресеты с названиями конкретных мобильных устройств и разрешений. Чтобы добавить пресет на экран, просто нажимаем кнопку +.
8. Выше в меню находится кнопка синхронизации скроллинга и кнопка кликов.
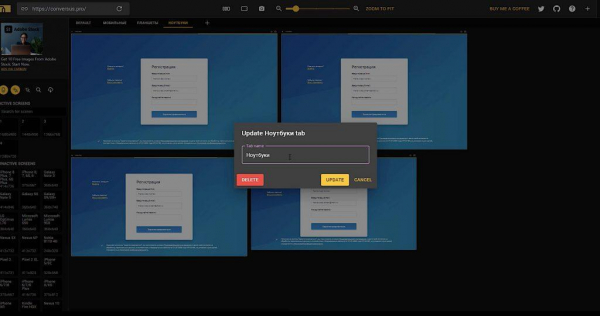
9. Следующий важный элемент – табы или дашборды, которые можно создать и назвать по своему усмотрению. Например: «Планшеты», «Смартфоны», «Ноутбуки» и уже наполнять их своими вариациями гаджетов.

Онлайн сервис Iloveadaptive
1. Открываете сайт сервиса и вбиваете адрес вашего сайта.

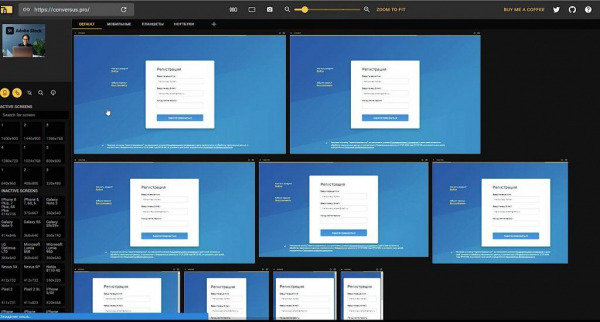
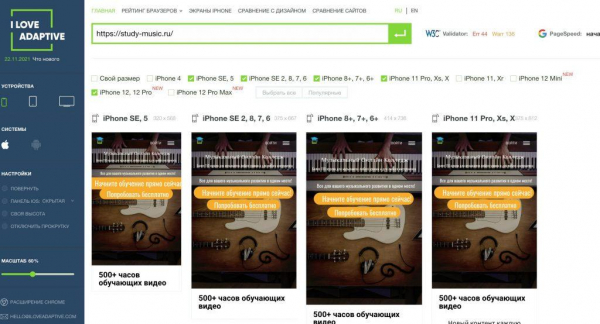
2. Открывается окно с различными отображениями страницы на разных виртуальных гаджетах. По умолчанию основные галочки уже проставлены.

3. Ресурс позволяет тестировать не только одностраничные лендинги, но и многостраничные сайты. Причем не только посмотреть, но и проскролить каждый из вариантов. Всё кликабельно, если на сайте есть кнопки, то всё это нажимается, и всплывающие окна также отображаются.
4. В дополнение здесь еще фишка от Гугла, PageSpeed. Это тест на то, какая скорость загрузки вашего сайта, на разных устройствах, на мобильном и на десктопе.